通过浏览器后退返回 A 站点,访问 config 接口,数据异常,config 返回了 B 站点的数据。 测试站点数据 https://a.aaa.com https://b.bbb.com 分析 判断是否是前端问题 通过观察,后退时仍然向服务器发送了请求,...
”AS ed etag ie IF last-modified od 浏览器缓存 缓存 缓存服务器“ 的搜索结果
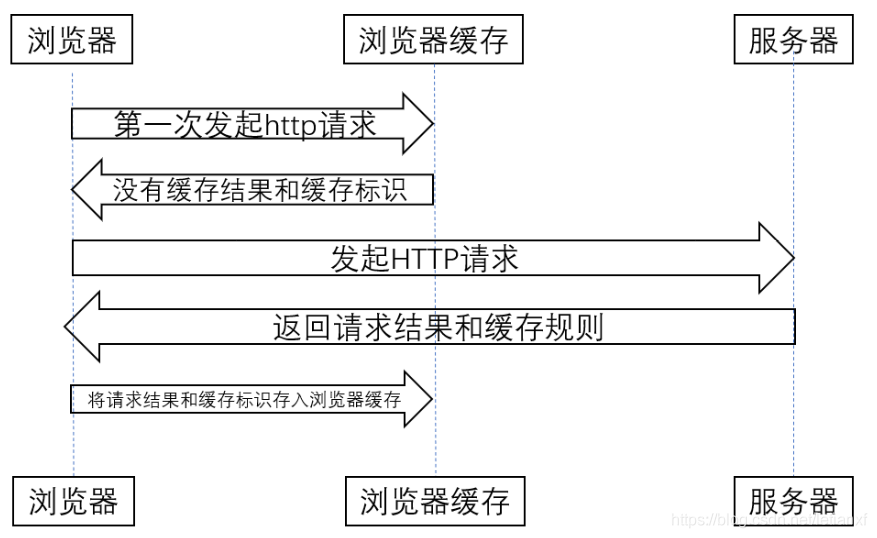
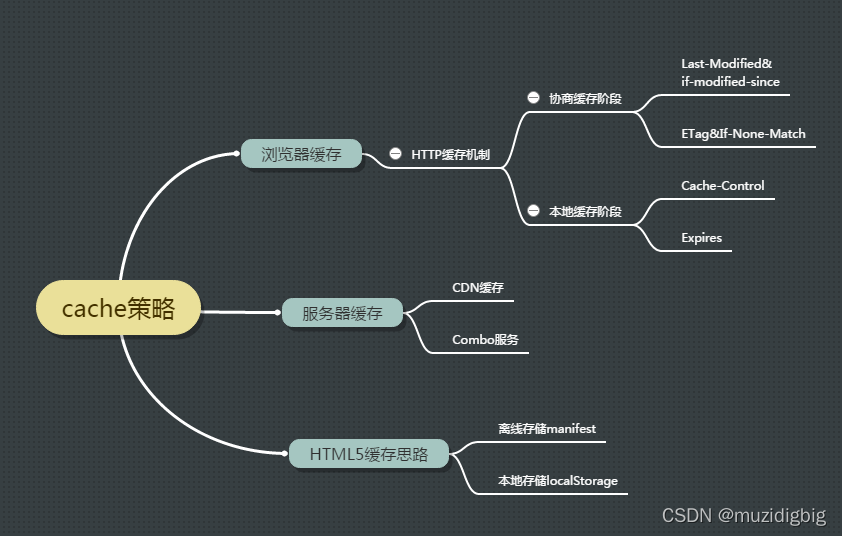
浏览器缓存/HTTP缓存机制(面试常考) HTTP报文 HTTP请求(Request)报文 HTTP响应(Response)报文 缓存过程分析 缓存规则 1.强制缓存 1.1Expires 1.2 Cache-Control 2. 缓存存储 3.协商缓存 3.1 Last-Modified / If-...
缓存的思想可以应用在软件分层的各个层面。它是一种内部机制,对外界而言,是不可...另外Browser也有缓存(如IE)这个大家也都知道(实现在 web server 上的缓存机制)越上层的缓存效果越好,越底层的缓存影响越深远
浏览器缓存-强缓存vs协商缓存
标签: 缓存
关于浏览器缓存 浏览器缓存,有时候我们需要他,因为他可以提高网站性能和浏览器速度,提高网站性能。但是有时候我们又不得不清除缓存,因为缓存可能误事,出现一些错误的数据。像股票类网站实时更新等,这样的网站...
经常做Web开发的工程师,都会遇到需要将某个域名绑定到特定IP上,进行测试的情况。大家一般都会用修改hosts文件的...关于DNS缓存的机制,有一篇非常详细的文章What really happens when you navigate to a URL。 ...
vue 项目打包部署上线之后,每一次都会有浏览器缓存问题,导致系统用户访问上个迭代批次的旧资源(css/js资源),若当前迭代批次项目包中不存在旧资源,系统就是出现404错误信息,需要系统用户手动清除缓存才能解决...
前端常见问题以及处理方式 - - - (一)浏览器缓存以及解决方法
对常见格式的图片文件等在浏览器本地缓存,对于css,js等文件在浏览器本地缓存. 语法:expires [time|epoch|max|off 默认值:off expires指令控制HTTP应答中的“Expires”和“Cache-Control”Header头部信息,启动...
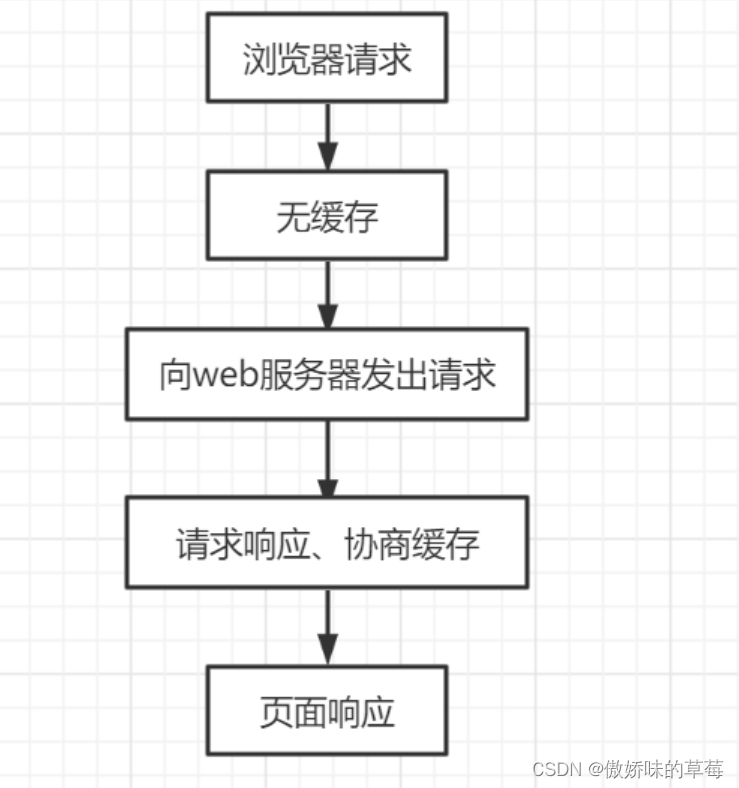
我们第一次进入页面,请求服务器,然后服务器进行应答,浏览器会根据来判断是否对资源进行缓存,如果响应头中expires或者字段,代表这是强缓存,浏览器就会把资源缓存在或disk cache中。第二次请求时,浏览器判断...
前端开发时会在本地开启http服务器来测试,http-server是一个简单当零配置命令行http服务器。 http-server在浏览器的端口http://127.0.0.1:8080/,未能及时反馈网页中html、js文件的...这时需要对浏览器清除缓存...
作为一个前端开发者,每天都在和浏览器打交道,对于浏览器缓存,相信都不会陌生,同时它也是我们日常开发中存在的一个非常重要的优化手段,无论在节省带宽、提高加载和渲染速度、减少网络阻塞,以及提高用户体验上,...
【浅解】浏览器缓存
标签: 前端 javascript 缓存
到底什么是浏览器缓存机制
强缓存与协商缓存
浏览器的缓存策略:3.1强缓存(1)Expires方法(设置过期时间)(2)Cache-Control方法(设置过期时间)(3)Expires和Cache-Control两者对比:3.2协商缓存:(1)Last-Modified(根据文件修改时间来决定是否从缓存...
浏览器缓存 浏览器再次发送请求时: 首先判断强缓存,强缓存生效直接使用强缓存(200 from memory、from disk 先从内存,再从硬盘) 如果强缓存不生效会判断 没有设置协商缓存就直接重新请求(200) 设置了协商缓存...
浏览器缓存机制分析及前端缓存清理发布时间:2018-06-03 16:56,浏览次数:857本文主题:理清浏览器的缓存机制的内部逻辑,并给出避免浏览器缓存的相关解决方案相信很多新手前端发布页面的时候都会遇到一个问题,就是...
推荐文章
- yml配置文件中map的配置-程序员宅基地
- python中摄氏度的符号咋打_linux下怎么方便的输入度数符号 °-程序员宅基地
- Java面试题之接口和抽象类的区别_java面试题 接口和抽象类的区别-程序员宅基地
- Machine and Deep Learning with Python-程序员宅基地
- QNX操作系统简介_openqnx-程序员宅基地
- OpenGL纹理-12.5、纹理坐标-程序员宅基地
- 如何设置代理ip服务器地址_代理服务器地址-程序员宅基地
- 用伪随机生成100个大写字母和100个个位数字_vb生成100个大写字母-程序员宅基地
- Spring / Spring boot 异步任务编程 WebAsyncTask_spring boot webasynctask-程序员宅基地
- uni-app打包成Android Apk 过程详细_uniapp打包apk-程序员宅基地